기존 프로젝트 외에도 새로 플젝을 생성할 일이 있어서, 타입스크립트 템플릿이 적용된 프로젝트를 생성하려고 공식 가이드를 참조했다.


TypeError: cli.init is not a function for react native
While running npx react-native init appName in MacBook air M1 chip TypeError: cli.init is not a function at run (/opt/homebrew/lib/node_modules/react-native-cli/index.js:302:7) at createProject (/opt/
stackoverflow.com
RN_0.69 버전부터 생긴 버그로 아래와 같이 버전을 0.68.2로 명시해 주면 된다는 걸 알게 되었다.
npx react-native init AwesomeProject --version 0..68.2
이제 아래처럼 TS템플릿만 적용하고 플젝 생성하면 되겠구나 했지만
npx react-native init AwesomeTSProject --version 0..68.2 --template react-native-template-typescript
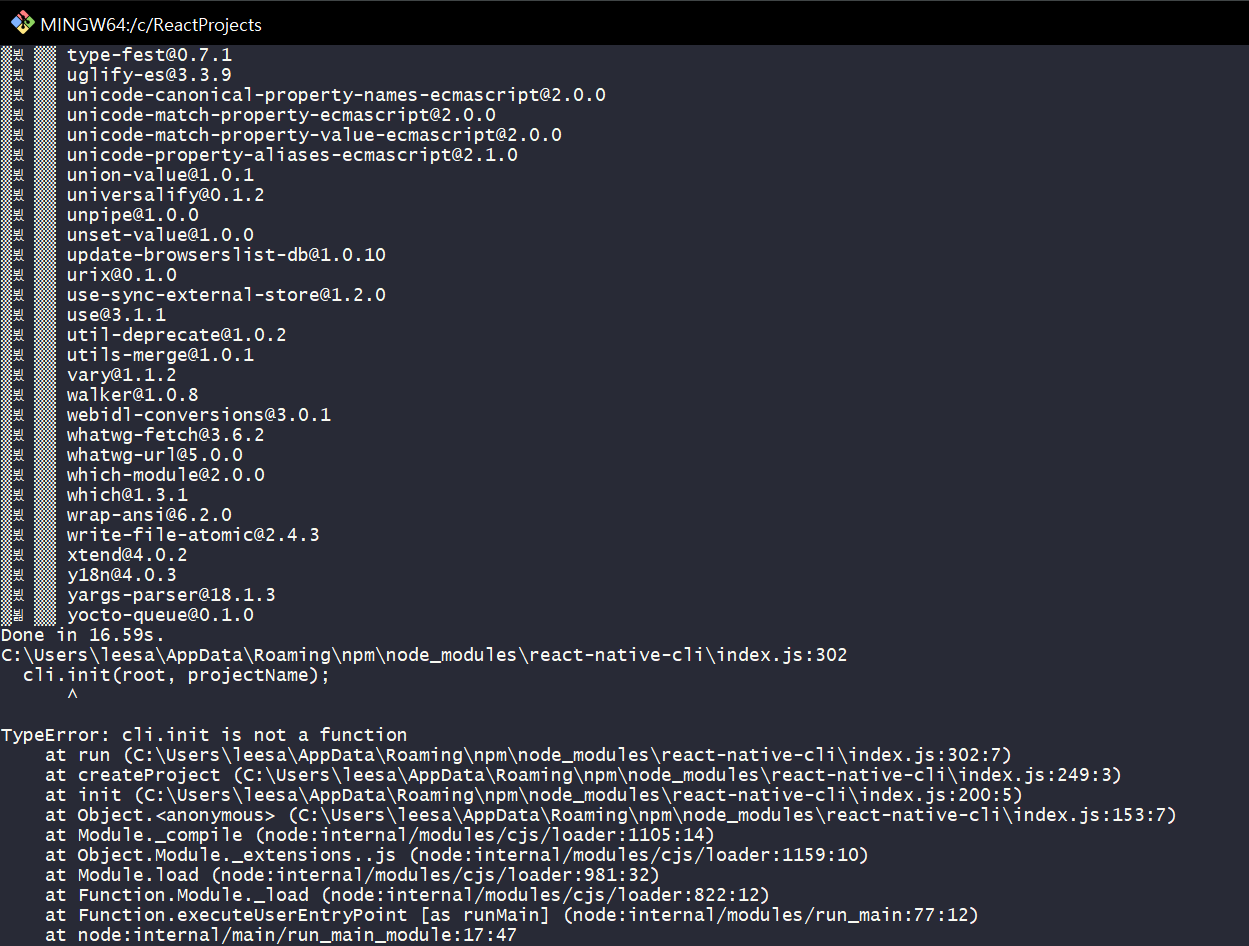
또 다른 에러가 발생했다.
'아.. 일단 0.68.2 버전으로 플젝 만든다음에, 0.70.3으로 업데이트 해주고 tsconfig.json 그냥 내가 다 셋팅해줘야 하나..' 라는 생각이 들었지만, 귀찮기도하고 아무리 생각해도 뭔가 이상한 느낌이 들었다.
곰곰히 생각해보니 이전에 0.68.2 버전의 플젝을 하는 중, 지금처럼 새로운 플젝을 만들려고 하면 에러가 발생했던 걸 겪은 적이 있었다. 그 때 최신 릴리즈는 0.69였어서, 어쩔수 없이 0.68.2 버전으로 생성 후 따로 업글해서 사용했었다.
그렇다면 지금까지 0.70.3 버전이 나올때까지, 0.69버전부터 발생한 에러를 잡지 않았다는 결과로 보이는 데..
아무래도 내가 중간에 뭘 놓친것 같다는 느낌에 다시 공홈을 빠르게 다시 주욱 훝어보니

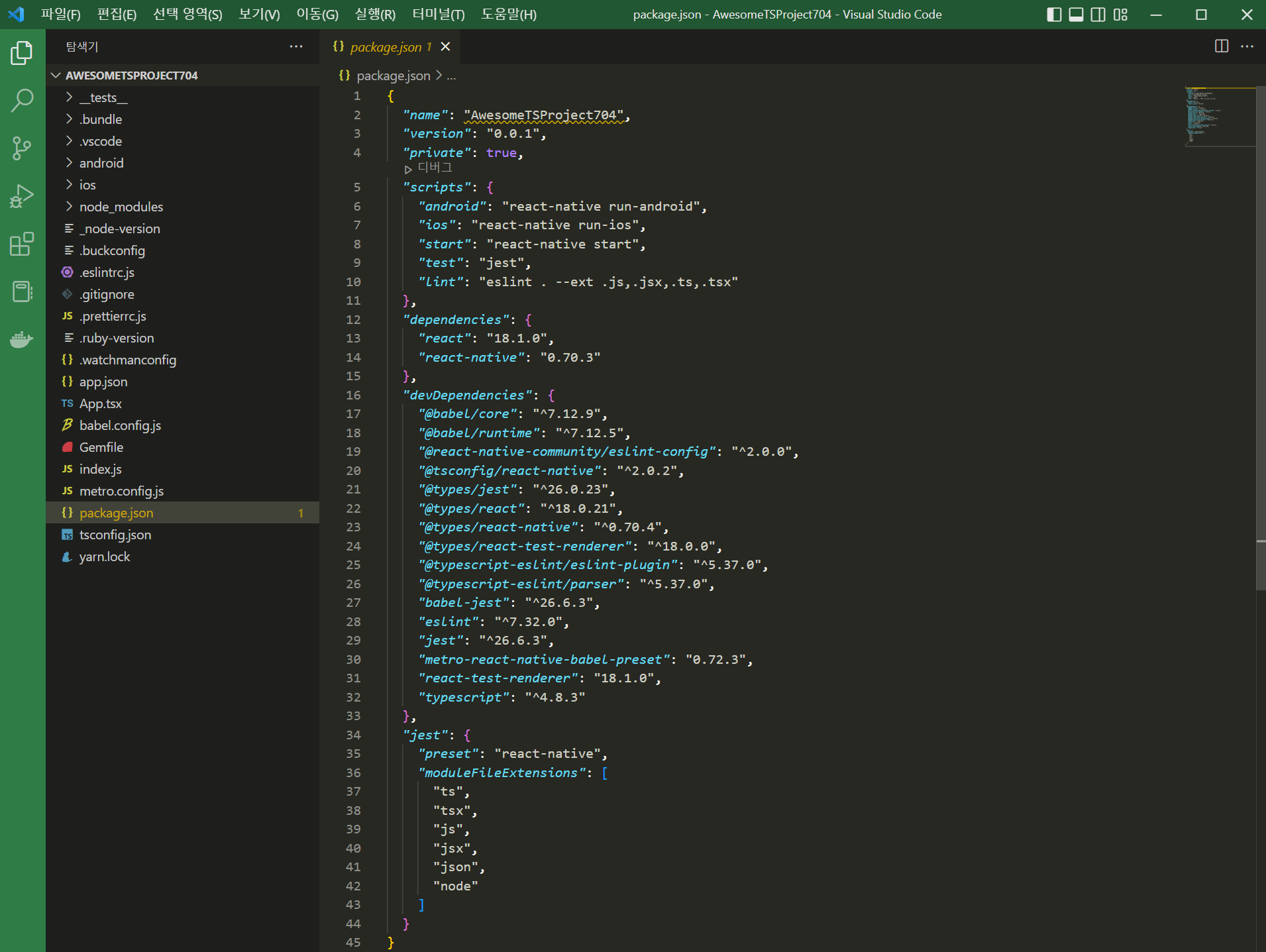
그냥 아래순서대로 하면, 아래처럼 TS템플릿이 적용된 RN 플젝이 잘만 생성된다
npm uninstall -g react-native-cli @react-native-community/cli
npx react-native init AwesomeTSProject --template react-native-template-typescript

참고로 위 스샷처럼 vscode테두리에 색깔을 넣고 싶으면, vscode extension의 Peacock을 설치해 주면 된다.
현재 백엔드랑 프론트 플젝2개를 같이 진행하는 데, 색깔로 어느쪽이 누구신지 바로 알 수 있어서 꽤 편하다.

0.70.4 버전에 대한 정보는 아래링크들에서 참고할 수 있다.
| info React Native v0.70.4 is now available (your project is running on v0.70.3). |
| info Changelog: https://github.com/facebook/react-native/releases/tag/v0.70.4 |
| info Diff: https://react-native-community.github.io/upgrade-helper/?from=0.70.3 |
| info For more info, check out "https://reactnative.dev/docs/upgrading". |
현재 0.70.4로 업글하려면 아래 스샷처럼 package.json을 수정해줘야 한다. 선택은 자유.

'React > React Native' 카테고리의 다른 글
| [React Native] react native splash screen - 스플래시 적용 (0) | 2022.11.21 |
|---|---|
| [React Native] error - build failed. error: cannot find symbolclass ReaUiImplementationProvider extends UIImplementationProvider (0) | 2022.11.08 |
| [React Native] 컴포넌트 조건부 랜더링 (0) | 2022.10.27 |
| [React Native] 사용자 정의 색상, 색상 중앙 관리, 컬러 하이라이트 (0) | 2022.10.17 |



